Como colocar recursos nos posts via HTML
Antes de mais nada, quero adiantar que este post é mais voltado a
usuários que já possuem alguma noção sobre HTML e CSS. A idéia é
auxiliá-los a colocar novos recursos em seus templates, mostrando onde
ficam alguns códigos essenciais e exclusivos do Blogger.
Abordaremos os códigos que são responsáveis pela área de postagem, através das “divs”, que são tags HTML que delimitam espaços dentro de um layout.

Percebam que o código do anúncios foi inserido entre o título e o post, ou seja, logo embaixo de
Abordaremos os códigos que são responsáveis pela área de postagem, através das “divs”, que são tags HTML que delimitam espaços dentro de um layout.
Os elementos ePara incluir anúncios, mensagens, botões do Twitter ou quaisquer outros códigos/recursos nas áreas que englobam os posts, deve-se seguir estes critérios:são usados para agrupar e estruturar um documento e são freqüentemente usados em conjunto com os atributos class e id. Fonte: HTML.net
NA PRIMEIRA LINHA DO RODAPÉ DOS POSTSIsso significa que, por exemplo, se eu quiser colocar um anúncio entre o título do post e o texto, eu devo procurar dentro do HTML do template por:
NA SEGUNDA LINHA DO RODAPÉ DOS POSTS
ABAIXO DO TÍTULO
Código
ENTRE O TÍTULO E OS POST
Código
NO FINAL DO POST
Código
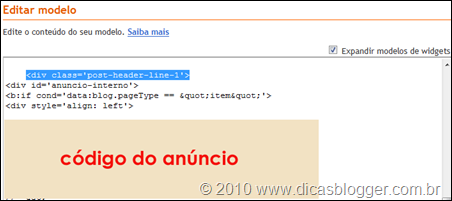
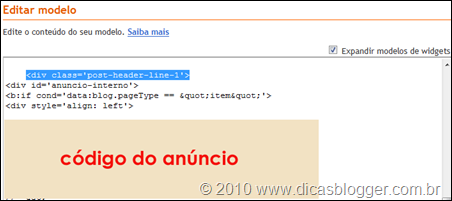
E colocar o código do anúncio logo embaixo dessa linha. Vejam estas imagens:

Percebam que o código do anúncios foi inserido entre o título e o post, ou seja, logo embaixo de
Para encontrar as divs dentro do HTML, é preciso marcar a caixa “expandir modelos de widgets” e usar o Ctrl+F do teclado.

Passemos agora para uma outra imagem, também aqui do Dicas Blogger:

A área onde aparecem o meu nome, data e marcadores corresponde a

Passemos agora para uma outra imagem, também aqui do Dicas Blogger:

A área onde aparecem o meu nome, data e marcadores corresponde a
e fica logo embaixo do título da postagem. Nesse caso, ao contrário do
anterior, o código foi inserido ANTES da linha 'post-header-line-1'. Já
a área onde aparecem os ícones de compartilhamento e os comentários,
correpondem a





0 Response to "Como colocar recursos nos posts via HTML"
Postar um comentário